| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- AWS VPC
- AWS
- MongoDB Reference
- EC2 배포
- AWS 요금
- Datamodel
- JPA연관관계
- 코드프레소
- AWS NAT
- SpringProject
- EC2 생성
- SrpingBoot
- 스프링 게시판
- VPC EC2
- 몽고DB
- AWS #CloudTrail #AWS로그
- aws ec2
- AWS CloudTrail
- Loard Balancer
- 소프트웨어 개발과 테스트
- MongoDB
- 레디스설치
- MongoDB 참조
- codepresso
- MongoDB DataModel
- codepreosso
- AWS Route53
- AWS NAT gateway
- Amazon Web Service
- ubuntu 배포
- Today
- Total
정환타 개발노트
Docker-compose를 이용한 다중 컨테이너 실행(Dockerfile 활용) 본문
Docker-compose
프로젝트 환경에서 2개 이상의 컨테이너로 구성된 애플리케이션을 관리하기 위해 Docker-compose를 사용해 보겠습니다.
먼저 저는 spring boot로 구성된 컨테이너 하나,
react로 구성된 컨테이너 하나 씩을 활용하여 2개의 컨테이너로 구성된 애플리케이션을 관리해보도록 하겠습니다.
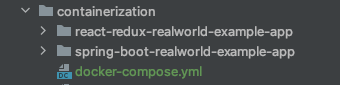
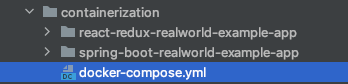
프로젝트 구성은 다음과 같습니다.

1. Dockerfile을 활용한 이미지 생성
먼저 두개의 프로젝트를 각각 Dockerfile을 활용하여 이미지를 만들어 보도록 하겠습니다.

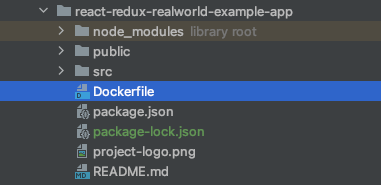
먼저 react 프로젝트 루트단에 Dockerfile을 생성해주도록 합니다.
FROM node:13.12.0-alpine
WORKDIR /app
ENV PATH /app/node_modules/.bin:$PATH
ADD package.json /app/package.json
RUN npm install
RUN npm install react-scripts@3.4.1 -g
CMD ["npm", "start"]다음으로 Dockerfile을 빌드하여 이미지를 생성해주도록 하겠습니다. (프로젝트 루트단에서 실행)
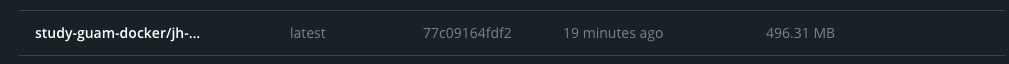
docker build -t study-guam-docker/jh-react .도커 이미지가 생성 된 것을 확인할 수 있습니다.

다음으로 이미지를 실행하여 해당 react app이 정상적으로 실행되는지 확인해 보도록 하겠습니다.
# docker run -it --rm -v ${PWD}:/app -v /app/node_modules -p 3000:4100 study-guam-docker/jh-react브라우저를 이용하여 localhost의 3000번 포트에서 접속이 가능한 것을 확인하도록 합니다.
** 현재는 컨테이너 실행 시 -v 옵션을 이용하여 프로젝트 디렉터리를 마운트 하도록 명시하였지만 docker-compose를 이용하여 조금 더 쉽게 디렉터리를 마운트 할 수 있습니다.
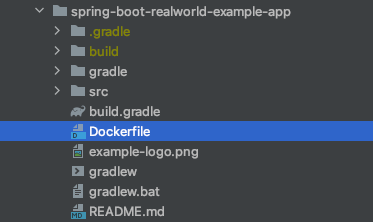
다음으로 spring 프로젝트에서 Dockerfile을 생성하도록 하겠습니다.
먼저, 각자의 build 환경에 맞게 프로젝트를 빌드해주도록 합니다.(jar를 이용한 컨테이너 배포)

FROM openjdk:8-jdk-alpine
WORKDIR /app
ADD build/libs/spring-boot-realworld-example-app-0.0.1-SNAPSHOT.jar /app/app.jar
ENTRYPOINT ["java","-jar","/app/app.jar"]
Spring boot 프로젝트의 도커 이미지는 openjdk8 이미지를 기반으로 jar 파일을 추가하여 컨테이너 환경을 구성하였습니다.
이어서 바로 이미지를 만들어보도록 하겠습니다.
# docker build -t study-guam-docker/jh-spring-boot .
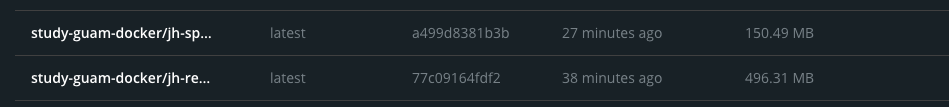
아래와 같이 두개의 이미지가 생성된 것을 확인을 했습니다.

spring boot 프로젝트 또한 이미지를 활용하여 컨테이너를 실행해 테스트 해보도록 합니다.
docker run -it --rm -p 8080:8080 study-guam-docker/jh-spring-boot
마찬가지로 local에서 8080 포트로 접근 확인을 해주도록 합니다.
2. Docker-compose.yml 파일 생성
앞에서 두개의 독립된 컨테이너들을 구성하였습니다. 매번 배포마다 도커파일로 이미지를 생성하고 해당 이미지를 기반으로 각각의 컨테이너를 실행시키는 번거로움을 줄이기 위해 Docker-compose를 이용하여 두개의 프로젝트와 Dockerfile을 이용하는 방식을 진행보도록 하겠습니다.
먼저 프로젝트 최상단에 Docker-compse.yml 파일을 생성해주도록 하겠습니다.

version: '3'
services:
react:
volumes:
- ${PWD}/react-redux-realworld-example-app:/app
build:
context: ${PWD}/react-redux-realworld-example-app
dockerfile: ${PWD}/react-redux-realworld-example-app/Dockerfile
ports:
- 3000:4100
spring:
build:
context: ${PWD}/spring-boot-realworld-example-app
dockerfile: ${PWD}/spring-boot-realworld-example-app/Dockerfile
ports:
- 8080:8080
Docker-compose.yml 파일의 구성은 다음과 같습니다.
- version : Docker-compose의 버전을 명시 / 버전에 따라 지원하는 형식이 다름
- serivces : docker-compose를 통해 관리할 컨테이너(이미지) 단위 / 하위에 이름으로 명시(react, spring)
서비스 내부에서는 각각의 컨테이너의 실행 설정을 작성합니다.
- volumes : 마운트할 볼륨 설정
- build : 빌드 옵션
- context : 도커파일의 위치를 지정
- dockerfile : 도커 파일의 경로
- image : 이미지 이름을 통하여 컨테이너 생성 가능
- ports : 포트 맵핑 정보 명시
2. Docker-compose 빌드 및 실행
방금 작성한 Docker-compose.yml을 Docker-compose를 실행하도록 하겠습니다.
# docker-compose up해당 명령을 실행하게 되면 service에 구성된 순서로 컨테이너가 실행되게 됩니다.
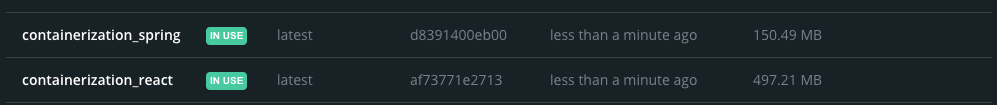
확인을 해보게 되면 Image가 자동으로 생성된 것을 확인할 수 있으며,

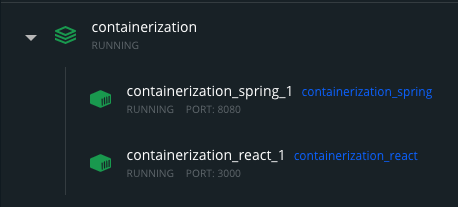
이미지가 생성된 후에는 컨테이너가 실행되게 됩니다.

이상으로 두개 이상의 컨테이너 환경을 Docker-compose를 통해 관리하는 방법이였습니다.
'DevOps' 카테고리의 다른 글
| GKE를 활용한 웹어플리케이션 배포 (1) | 2020.04.08 |
|---|---|
| Kubernetes의 아키텍처에 대하여 (0) | 2020.04.08 |
| Kubernetes(k8s)에 대하여 (0) | 2020.04.08 |
| Docker/Jenkins를 활용한 웹서버 자동 배포 & Docker Image 자동 배포 (2) | 2020.04.03 |
| Jenkins를 활용한 빌드&배포(Spring Boot) (0) | 2020.02.25 |



